Webflow est en train de révolutionner la manière dont les professionnels du design et du développement créent des sites web. Cette plateforme permet une intégration fluide entre la conception visuelle et le codage, offrant ainsi aux designers la possibilité de donner vie à leurs idées sans avoir à se plonger dans des langages de programmation complexes. Grâce à son interface intuitive et ses fonctionnalités puissantes, Webflow permet de réaliser des designs responsives qui s’adaptent à tous les appareils, tout en facilitant la gestion du contenu. Dans ce contexte, il devient essentiel de comprendre comment Webflow peut optimiser et transformer le processus de création de sites web, apportant efficacité et innovation aux équipes créatives.
Table of Contents
ToggleWebflow et l’accessibilité du design

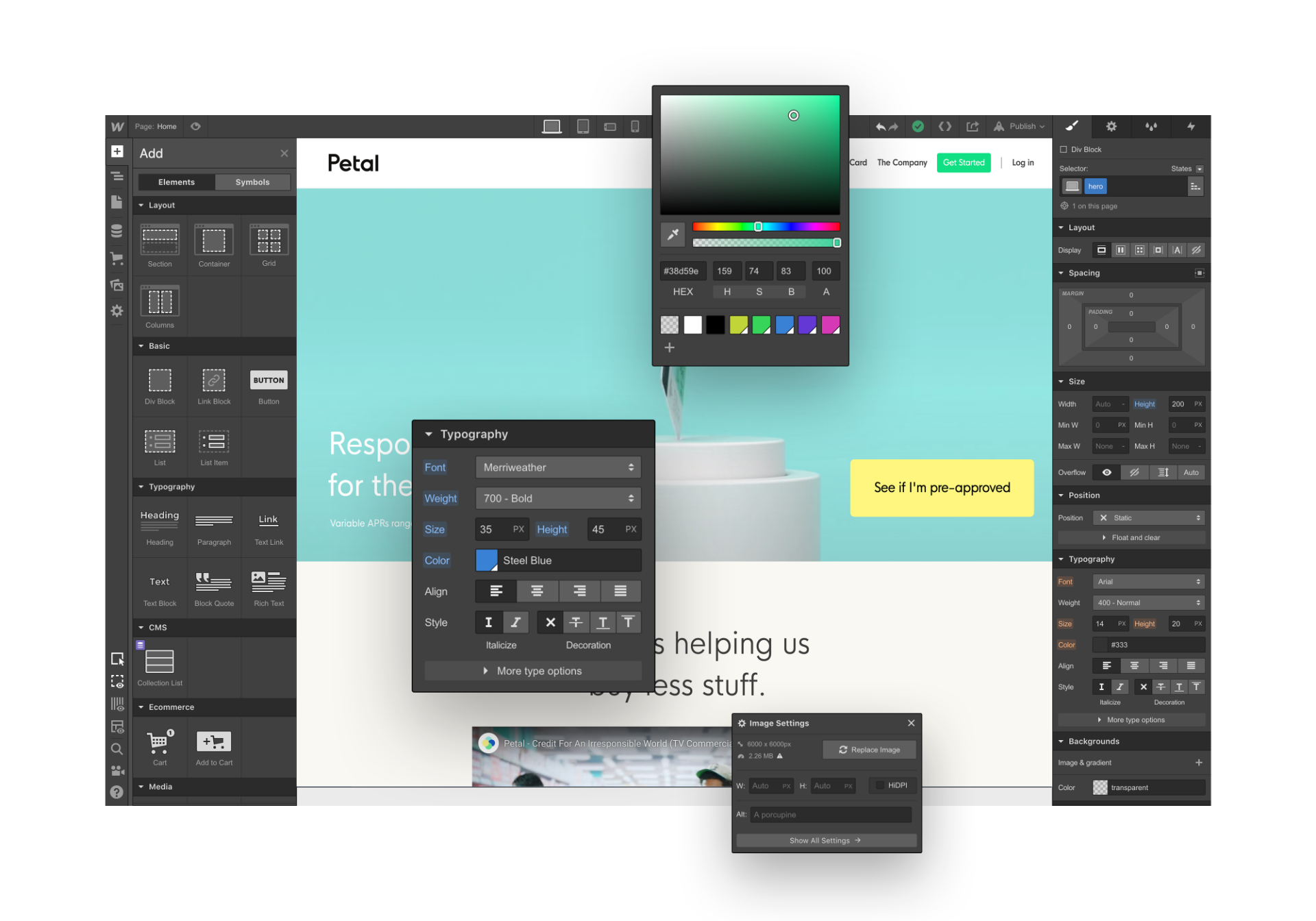
Webflow révolutionne le design web en offrant une plateforme tout-en-un qui permet aux designers et aux développeurs de créer des sites sans avoir à écrire une seule ligne de code. Grâce à son interface intuitive, les utilisateurs peuvent prototyper, concevoir et publier leurs projets en quelques clics. Cette approche favorise une collaboration fluide entre les équipes, rendant le processus de création plus rapide et plus efficace.
La flexibilité de Webflow est l’un de ses atouts majeurs. Les utilisateurs ont une liberté sans précédent pour personnaliser chaque aspect de leur site. En utilisant un système de grille responsive, les sites créés s’adaptent parfaitement à tous les types d’écrans, garantissant une expérience utilisateur optimale sur mobile, tablette et ordinateur.
Webflow intègre également des fonctionnalités d’animation et d’interaction qui peuvent facilement être mises en place. Cela donne vie aux sites de manière dynamique, attirant ainsi l’attention des visiteurs et améliorant l’engagement. L’utilisation de ces outils créatifs permet aux designers d’aller au-delà des limites traditionnellement imposées par le codage.
En termes de SEO, Webflow dispose d’options avancées pour optimiser les sites. Les utilisateurs peuvent facilement gérer les balises, les métadonnées et les sitemaps, ce qui améliore la visibilité sur les moteurs de recherche. Grâce à une structure de code propre, la performance des sites est également renforcée, contribuant à un meilleur classement.
La gestion du contenu est simplifiée avec les Collections CMS, permettant aux utilisateurs de créer et de mettre à jour du contenu de manière centralisée et intuitive. Cela facilite la maintenance et l’évolution des sites au fil du temps, sans nécessiter des retouches complexes en développement.
En résumé, Webflow transforme le design de vos sites web en rendant le processus plus accessible, créatif et efficace. Les designers peuvent se concentrer sur l’esthétisme et l’expérience utilisateur, tandis que les aspects techniques sont pris en charge par la plateforme.
Des outils intuitifs pour tous
Webflow a révolutionné le domaine du design web grâce à son interface conviviale, permettant à des utilisateurs non techniques de créer des sites amateurs ou professionnels de manière intuitive. La plateforme supprime ainsi les barrières traditionnelles du design, rendant la création accessible à tous.
Avec une série d’outils visuels, Webflow permet aux utilisateurs de concevoir sans avoir besoin de coder. L’éditeur drag-and-drop signifie que la construction de pages web devient un jeu d’enfant. En utilisant des éléments préconçus et des modèles, les utilisateurs peuvent personnaliser les designs selon leurs besoins sans aucune compétence en développement web.
Il est également essentiel de mentionner que Webflow offre des fonctionnalités avancées qui répondent aux exigences des professionnels. Ces outils incluent:
- Animations et transitions personnalisables
- Intégration de CMS pour gérer le contenu facilement
- Optimisation SEO intégrée
- Publication instantanée avec hébergement sécurisé
Cette plateforme ne se contente pas d’être simple, mais elle propose également une flexibilité qui permet aux designers de créer des sites vraiment uniques. Les utilisateurs peuvent facilement modifier et tester des éléments, tout en ayant un contrôle total sur le responsive design.
En s’assurant que les mises à jour et les corrections puissent être effectuées rapidement et efficacement, Webflow transforme la dynamique du travail entre les équipes de design et de marketing. Cela permet une collaboration accrue, essentielle dans un environnement de travail moderne et dynamique.
La prise en main rapide pour les débutants
Webflow révolutionne la manière dont les sites web sont conçus en simplifiant le processus pour les utilisateurs de tous niveaux. Grâce à une interface intuitive et des outils puissants, il devient possible de concevoir des sites web professionnels sans avoir besoin de compétences en programmation.
Un des principaux atouts de Webflow est sa capacité à rendre le design accessible aux débutants. Grâce à des modèles préconçus et un éditeur visuel basé sur le système de glisser-déposer, les utilisateurs peuvent rapidement créer et personnaliser des sites attractifs. L’interface est conçue pour être à la fois simple et puissante, permettant aux utilisateurs de se concentrer sur leur créativité.
La prise en main rapide est un autre avantage majeur de cette plateforme. Même sans expérience préalable, il est possible de créer un site web fonctionnel en quelques heures. Voici quelques éléments qui soulignent cette facilité d’utilisation :
- Tutoriels intégrés : Webflow propose des tutoriels étape par étape pour guider les utilisateurs dans leurs premiers projets.
- Modèles personnalisables : Une large bibliothèque de modèles est disponible, permettant aux utilisateurs de démarrer rapidement.
- Éditeur visuel : L’éditeur permet de voir les modifications en temps réel, facilitant la compréhension des ajustements à effectuer.
De plus, l’outil s’adapte parfaitement aux besoins des professionnels du marketing digital, en offrant la possibilité d’automatiser certaines tâches et d’améliorer la collaboration entre les équipes. L’intégration avec d’autres outils comme Zapier et Asana permet d’optimiser le flux de travail, facilitant ainsi la gestion de projets.
En adoptant Webflow, les entreprises peuvent réduire le temps de développement et se concentrer sur des stratégies d’innovation et de créativité, rendant le processus de création de site web plus efficace et engageant.
- Facilité d’utilisation – Interface intuitive avec glisser-déposer.
- Design réactif – Adaptation automatique aux différentes tailles d’écran.
- Animations intégrées – Effets de transition et animations CSS facilement accessibles.
- Style personnalisé – Possibilité de créer des styles uniques sans coder.
- Gestion dynamique des contenus – Système CMS intégré pour une mise à jour simplifiée.
- Exportation de code – Possibilité d’exporter le code HTML, CSS et JS.
- Intégrations tierces – Connexion facile avec d’autres outils et services.
- Collaborations en temps réel – Travail en équipe sur le même projet simultanément.
- Optimisation SEO – Outils intégrés pour améliorer le référencement naturel.
- Support et ressources – Large communauté et documentation complète pour aider les utilisateurs.
La personnalisation sans limites

Webflow est une plateforme innovante qui révolutionne le design de sites web grâce à une approche axée sur la personnalisation. Les utilisateurs peuvent créer des sites entièrement adaptés à leurs besoins sans avoir à écrire une seule ligne de code. Cette solution permet de transformer radicalement la manière dont les concepteurs et les développeurs interagissent au sein de leurs projets.
La fonctionnalité clé de Webflow est sa capacité à offrir une liberté de personnalisation sans limites. Les designers peuvent jouer avec différents styles, couleurs et typographies tout en intégrant des animations fluides. Voici quelques avantages de cette personnalisation :
- Interface intuitive : Un éditeur visuel qui permet de glisser-déposer des éléments.
- Contrôle total sur le style : Possibilité de surveiller chaque aspect du design pour un rendu parfait.
- Responsive design : Création de sites optimisés pour tous les appareils, des ordinateurs aux smartphones.
- Animations avancées : Intégration d’effets dynamiques pour améliorer l’expérience utilisateur.
En plus d’une personnalisation sans fin, Webflow facilite également le travail en équipe grâce à ses fonctionnalités de collaboration en temps réel. Les membres d’une équipe peuvent travailler ensemble, apporter des modifications instantanément et suivre l’évolution du projet. Cela optimise la productivité et réduit le temps de développement.
La plateforme inclut des outils pour le référencement naturel (SEO), permettant aux utilisateurs d’optimiser leur contenu afin d’améliorer leur visibilité sur les moteurs de recherche. Les balises, les métadonnées et les liens internes sont faciles à gérer, ce qui aide à attirer un public plus large.
Webflow se distingue également par sa capacité à intégrer des fonctionnalités avancées comme des systèmes de gestion de contenu (CMS) et des intégrations e-commerce. Cela permet aux entreprises de créer des sites qui répondent à des besoins spécifiques tout en défiant les conventions du web design classique.
Avec Webflow, les possibilités de personnalisation et d’optimisation sont sans fin, transformant ainsi le design de vos sites web et offrant une expérience utilisateur de qualité supérieure.
Conception réactive et adaptable
Webflow révolutionne le design de sites web en offrant aux utilisateurs une plateforme intuitive qui allie flexibilité et puissance. Avec cet outil, il est possible de concevoir des sites totalement personnalisés, sans avoir besoin de compétences avancées en codage.
La personnalisation est au cœur de l’expérience Webflow. En permettant aux designers de créer des animations, des interactions et des mises en page uniques, Webflow aide à réaliser des projets qui répondent parfaitement aux exigences spécifiques de chaque client.
Conception réactive et adaptable sont des fonctionnalités phares de Webflow. Grâce à une interface qui prévisualise les changements en temps réel, les utilisateurs peuvent concevoir des sites qui s’ajustent automatiquement aux différents formats d’écran. Les points de rupture (breakpoints) permettent une adaptation fluide sur ordinateurs, tablettes et smartphones, garantissant ainsi une expérience utilisateur optimale.
Voici quelques avantages clés de la conception réactive avec Webflow :
- Optimisation mobile : tous les sites sont conçus pour être aussi performants sur mobile que sur desktop.
- Tests instantanés : la fonctionnalité de prévisualisation permet de vérifier l’apparence sur chaque dispositif sans complications.
- Amélioration SEO : les sites réactifs sont favorisés par les moteurs de recherche, augmentant la visibilité en ligne.
Avec Webflow, le processus de design est simplifié tout en offrant un niveau de personnalisation sans égale, permettant aux entreprises de se démarquer sur le marché en ligne.
Interactivité et animations avancées
Webflow se distingue par sa capacité à offrir une personnalisation sans limites pour le design de sites web. Avec une interface intuitive, cette plateforme permet aux utilisateurs de créer des conceptions uniques sans nécessiter de compétences en codage. Ainsi, chaque aspect du site peut être modifié en temps réel, allant de la typographie aux couleurs, en passant par les mises en page.
La flexibilité de Webflow se manifeste à travers ses nombreux outils de design. Les utilisateurs peuvent :
- Personnaliser des éléments de la page avec une grande précision.
- Intégrer des grilles et flexbox pour des mises en page réactives.
- Appliquer des styles globaux qui se reflètent sur toutes les pages.
Interactivité et animations avancées sont également des points forts de Webflow. Les utilisateurs peuvent facilement ajouter des animations et effets dynamiques qui enrichissent l’expérience utilisateur. Grâce à un système d’animation par déclencheurs, il est possible de créer des transitions fluides qui rendent les interactions plus engageantes.
Les fonctionnalités d’animation incluent :
- Des animations au survol pour un feedback instantané.
- Des défilements parallaxes pour ajouter de la profondeur.
- Des animations séquentielles pour capturer l’attention.
En intégrant ces aspects dans la conception, Webflow permet de concevoir des sites non seulement esthétiques, mais aussi performants et interactifs, répondant parfaitement aux attentes des utilisateurs modernes.
Optimisation des performances de site

Webflow révolutionne la manière de concevoir des sites web grâce à son approche innovante en matière de design et de développement. Il allie la puissance d’un outil de développement sans code avec une flexibilité de design inégalée, permettant ainsi d’optimiser l’expérience utilisateur.
L’une des caractéristiques les plus remarquables de Webflow est son optimisation des performances de site. Ce système permet de générer un code propre et léger, réduisant ainsi les temps de chargement. Voici quelques éléments qui contribuent à cette optimisation :
- Chargement dynamique des ressources : Webflow charge les éléments de la page au moment où l’utilisateur en a besoin, ce qui améliore la vitesse de navigation.
- Compression automatique : Les images et les fichiers statiques sont automatiquement compressés pour garantir un temps de chargement rapide.
- Responsive design : Les sites créés avec Webflow s’adaptent sans effort à toutes les tailles d’écran, offrant une expérience uniforme sur mobile et desktop.
- CDN intégré : Webflow utilise un réseau de distribution de contenu (CDN) pour assurer que les fichiers sont chargés rapidement, où que se trouve l’utilisateur.
Cette attention portée à l’optimisation des performances permet non seulement d’améliorer le référencement naturel des sites, mais également d’encourager l’engagement utilisateur. Un chargement rapide des pages joue un rôle crucial dans la rétention des visiteurs et leur satisfaction globale.
En outre, Webflow propose des outils d’analyse intégrés qui permettent de suivre le comportement des utilisateurs. Ces données précieuses aident à ajuster et à améliorer continuellement la performance du site.
En somme, l’optimisation des performances de site par Webflow constitue un atout majeur pour les entreprises cherchant à offrir une expérience utilisateur optimale et à maximiser l’impact de leur présence en ligne.
Chargement rapide et efficacité
Webflow révolutionne le design web en offrant des outils puissants pour créer des sites performants et esthétiques. L’une des tendances les plus marquantes est l’optimisation des performances de site, qui est essentielle pour offrir une expérience utilisateur optimale.
Dans le monde numérique d’aujourd’hui, le chargement rapide d’un site web est crucial. Les utilisateurs sont de moins en moins patients face à des temps de chargement longs. Webflow permet de réduire le poids des ressources graphiques et d’optimiser le code, ce qui se traduit par des performances améliorées.
Les principales caractéristiques qui contribuent au chargement rapide et à l’efficacité sur Webflow incluent :
- Lazy loading des images : Les images sont chargées uniquement lorsqu’elles sont nécessaires, ce qui réduit le temps de chargement initial.
- Code minifié : Le code HTML, CSS et JavaScript est optimisé et réduit pour diminuer le poids des fichiers.
- Intégration de CDN : Webflow utilise des réseaux de diffusion de contenu (CDN) pour servir le contenu de manière rapide et efficace.
- Optimisation mobile : Les sites conçus sur Webflow sont automatiquement adaptés pour les appareils mobiles, garantissant une expérience fluide partout.
Webflow offre également des outils d’analyse pour suivre les performances de votre site en temps réel. Cela permet d’identifier les problèmes potentiels et d’effectuer des ajustements rapides, assurant ainsi un site toujours performant et engageant pour les visiteurs.
En optimisant les performances de votre site avec Webflow, vous améliorez non seulement l’expérience utilisateur, mais vous boostez également votre référencement naturel. Un site rapide et réactif est favorisé par les moteurs de recherche, ce qui peut augmenter votre visibilité et attirer davantage de visiteurs.
Référencement naturel et SEO intégré
Webflow s’affirme comme une solution révolutionnaire dans le domaine du design de sites web. Grâce à son interface intuitive et ses fonctionnalités avancées, il facilite la création de pages web esthétiques et performantes. Cette plateforme permet aux utilisateurs de réaliser des designs sans nécessiter de compétences approfondies en développement web.
L’une des caractéristiques majeures de Webflow est son aptitude à optimiser les performances des sites. En offrant une génération de code propre et optimisée, la plateforme assure une vitesse de chargement rapide, cruciale pour l’expérience utilisateur. Avec un site rapide, vous favorisez non seulement l’engagement des visiteurs, mais aussi un meilleur classement sur les moteurs de recherche.
En ce qui concerne le référencement naturel, Webflow intègre des outils de SEO puissants au sein même de son interface. Voici quelques fonctionnalités clés :
- Possibilité d’optimiser les balises title et meta description.
- Création d’URLs personnalisées et conviviales pour le SEO.
- Intégration facile des balises alt pour les images.
- Options pour la structure de vos titres, favorisant la hiérarchisation des contenus.
- Redirections 301 et autres outils de gestion des erreurs.
Cette approche intégrée au SEO permet aux utilisateurs de Webflow de se concentrer sur leur création tout en s’assurant que leurs sites sont optimisés pour atteindre une audience plus large. En intégrant le SEO dès le début du processus de conception, les utilisateurs sont en mesure de maximiser leur visibilité en ligne et d’améliorer leurs résultats commerciaux.
Avec Webflow, la création d’un site web performant et bien référencé s’avère accessible et efficace. La combinaison de son interface conviviale et de ses outils de SEO en fait un choix judicieux pour les professionnels désireux de transformer leur présence en ligne.